更新日志
约 598 字大约 2 分钟
2025-06-21
此处只记录了最重要的技术性变更情况,细节修改请查看页面底部的 commit message
2025.6.27 更新内容
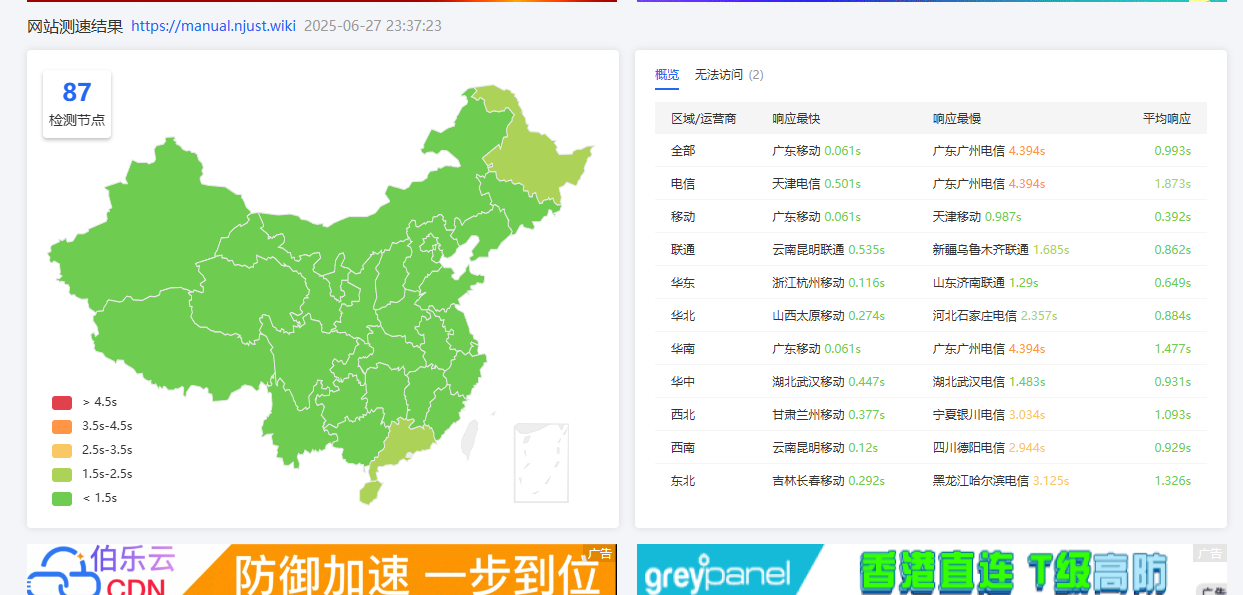
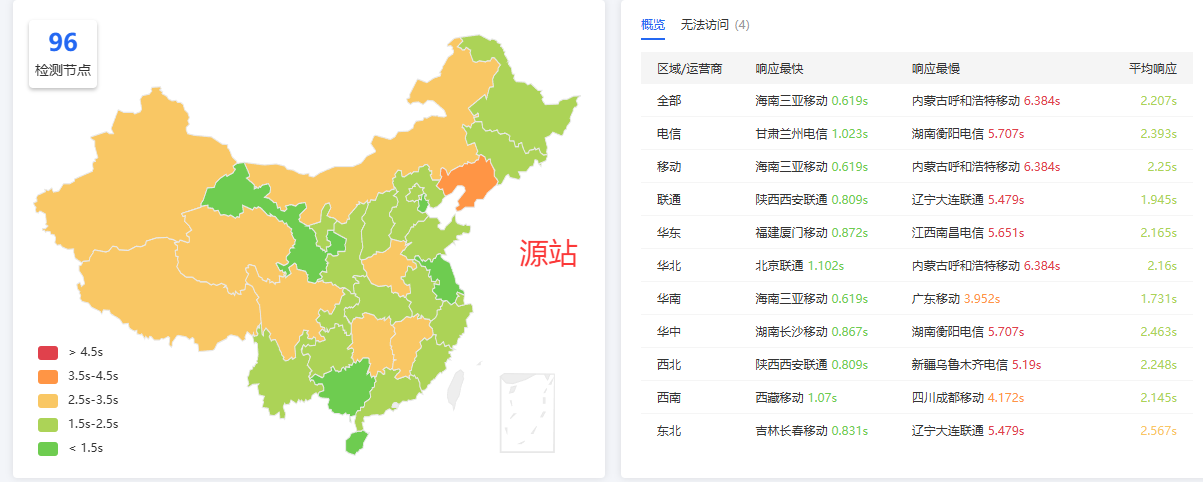
改为 EdgeOne CDN 提供服务,源站依然是 EdgeOne Pages。性能有显著提高
| 使用 CDN | 源站 |
|---|---|
 |  |
更新:
manual.njust.wiki改为使用 EdgeOne CDN,源站为 EdgeOne Pages 服务
2025.6.21 更新内容
腾讯云海外版 EdgeOne 正式推出无限制的 Pages 服务,且性能表现良好。因此,主域名
manual.njust.wiki已迁移至腾讯云海外版 EdgeOne Pages 托管。
不知道能坚持多久,先用着吧。完善了北区基本上所有宿舍的新建文件工作。
新增 Google 统计
目前各个域名及对应托管平台如下:
manual.njust.wiki:由 EdgeOne 自动拉取仓库中gh-pages分支的静态 HTML 内容发布manual-gh.njust.wiki:由 GitHub Pages,根据gh-pages分支的静态 HTML 内容发布。manual-cf.njust.wiki:Cloudflare Pages 监听main分支的代码变动,自动构建并发布。manual-v.njust.wiki:Vercel 监听main分支变化,自动构建并发布。manual-n.njust.wiki:Netlify 监听main分支变化,自动构建并发布。
- GitHub Actions 配置为自动监听
main分支的变动,触发构建流程,并将生成的静态文件自动推送至gh-pages分支,作为 EdgeOne 和 GitHub Pages 的部署源。其余平台则直接监听并拉取main分支,自动完成构建与部署。
Cloudflare Pages 构建设置
- 框架预设:留空
- 构建命令:
npm run docs:build - 构建输出目录:
docs/.vuepress/dist - 启用构建注释:是
- 其余设置:留空
Vercel 构建设置
- Frame Preset:VuePress
- Build Command:
npm install && chmod +x node_modules/.bin/vuepress && npm run docs:build - Override:是
- Output Directory:
docs/.vuepress/dist - Override:是
- 其余设置:留空
注意
这里 build 的时候使用此命令全新安装 npm。如果不全新安装,会莫名其妙报错或报无权限,原因不知。
Netlify 构建设置
Build Settings
- Runtime:未设置
- Base Directory:
/ - Package Directory:未设置
Build Command:
npm run docs:buildPublish Directory:
/docs/.vuepress/distFunctions Directory:
netlify/functionsDeploy Log Visibility:日志为私有
Build Status:激活
EdgeOne构建设置:
(不知道为什么其他平台都没问题,直接 npm run docs:build就好了。Edgeone 这里一直 Permission denied))
所以这里不构建,直接拉取 gh-pages 生产分支:gh-pages
其余全部留空
贡献者
NJUST Openlib
更新日志
2025/6/29 19:10
查看所有更新日志
97306-feat(ci): 添加百度搜索引擎推送功能并优化索引流程于
版权所有
版权归属:NJUST Openlib
